Facebook เปิดตัวฟีเจอร์ใหม่ เป็นข้อความทางการตลาด เมนูบน Meta Business Suite
(สามารถส่งข้อความ broadcast ได้ หลังจากลูกค้ากดรับคำ เชิญแล้ว)
วิธี บรอดแคสต์ (broadcast)
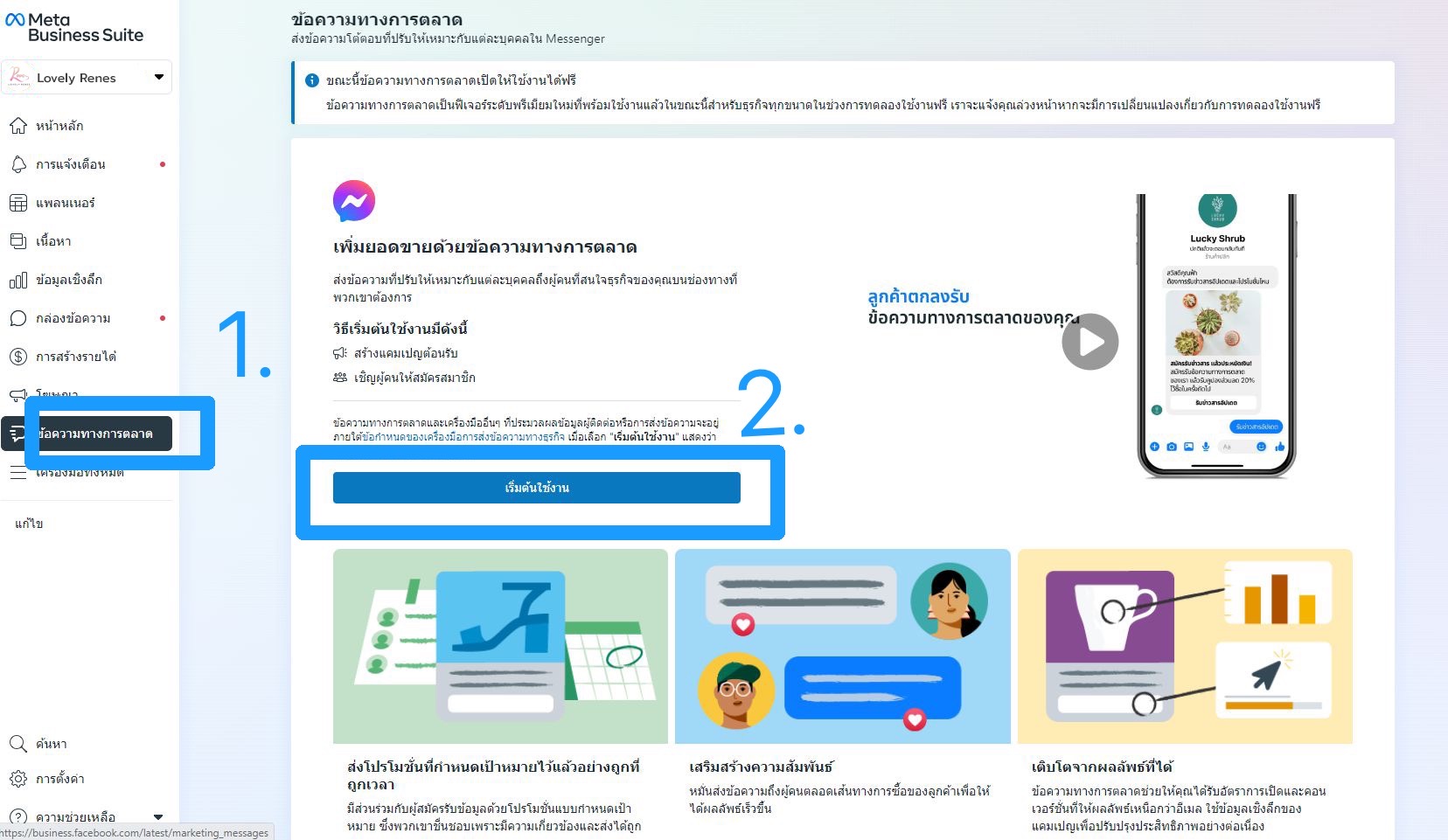
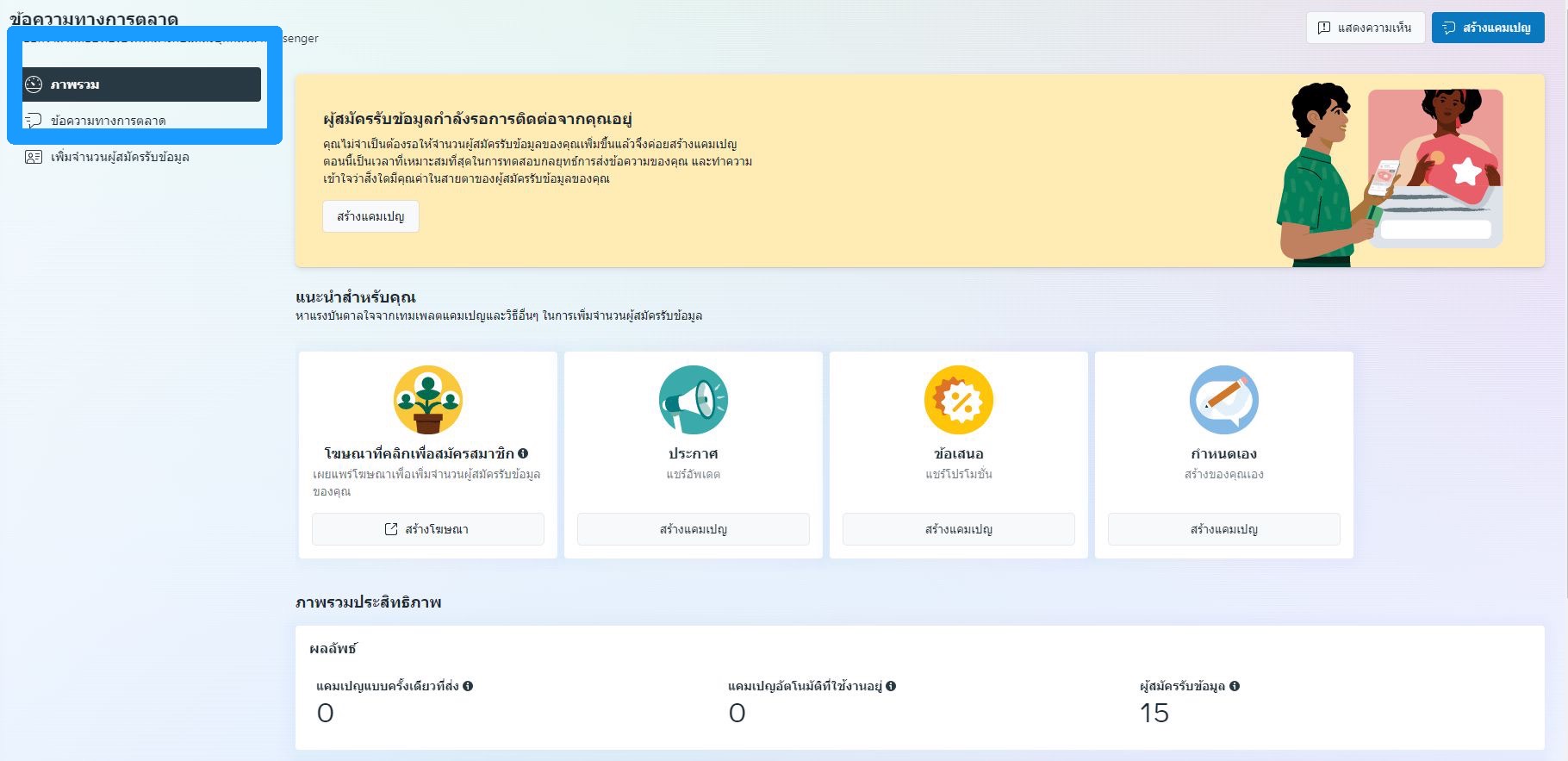
1. คลิกที่เมนู “ข้อความทางการตลาด” บน Meta Business Suite จากนั้นคลิกที่ “เริ่มต้นใช้งาน” ดังรูป

หมายเหตุ : เนื่องจากเป็นฟีเจอร์ใหม่ เมนู “ข้อความทางการตลาด” จะเปิดให้ใช้ได้บางเพจ หากยังไม่เจอกรุณารอให้เพจอัพเดทให้ใช้งานฟีเจอร์นี้ก่อนนะคะ
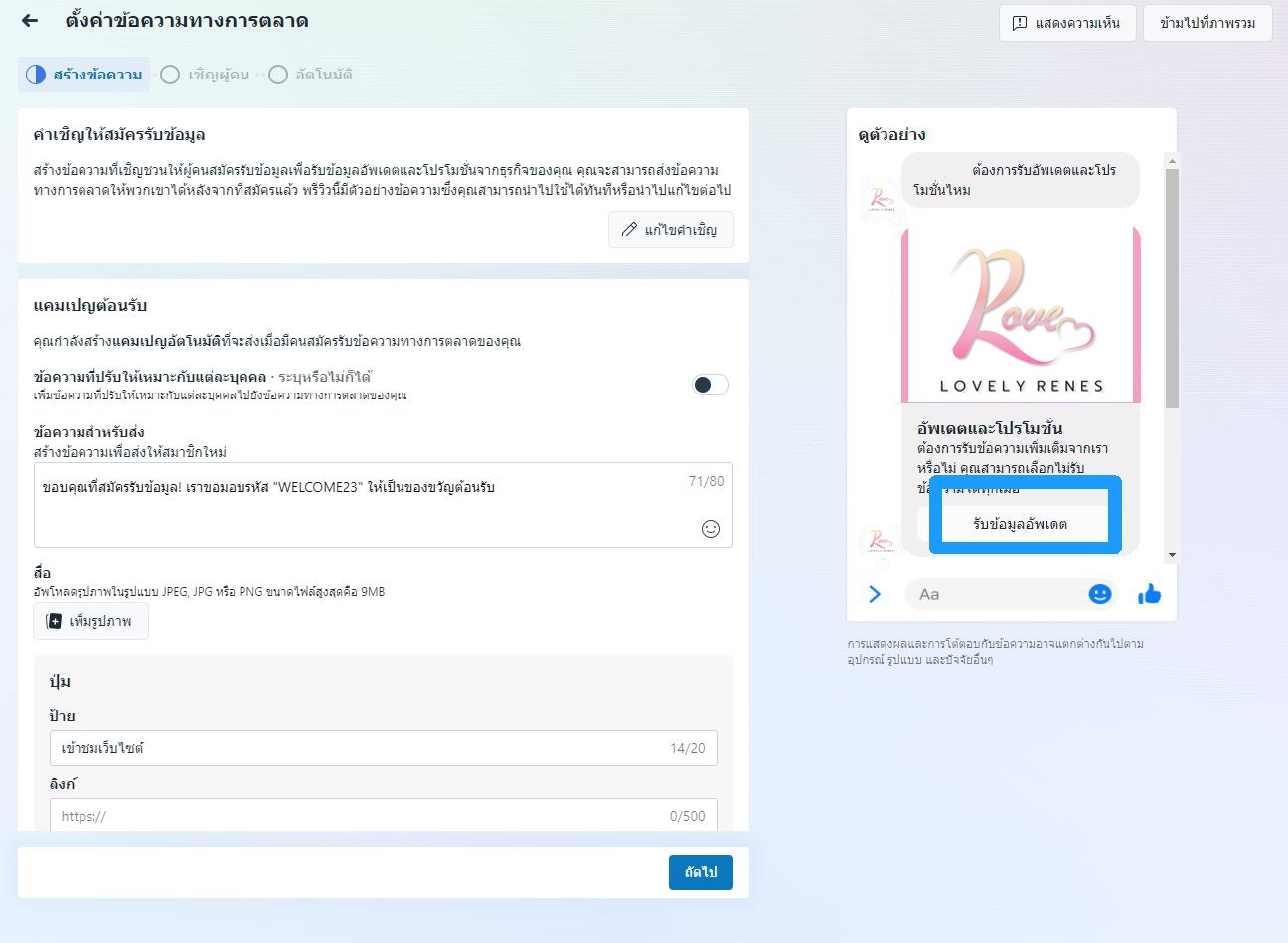
2. ตั้งค่าข้อความทางการตลาด โดยต้องสร้างคำเชิญให้ลูกค้ากดรับข้อมูลอัพเดทในแชทก่อนค่ะ

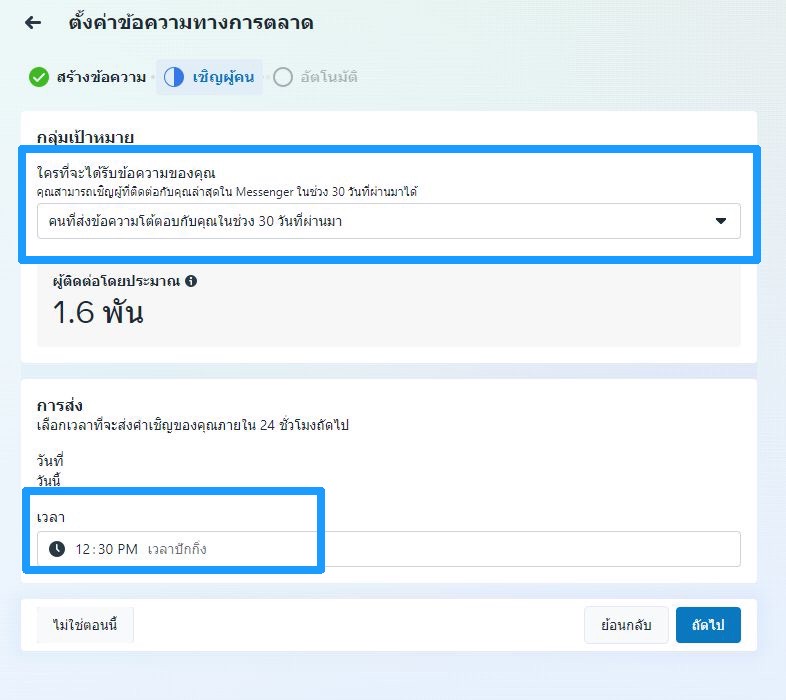
3. ในช่องกลุ่มเป้าหมาย สามารถเลือกได้ 2 ทางเลือก คือ คนที่ส่งข้อความโต้ตอบกับคุณในช่วง 15 วันที่ผ่านมา และ 30 วันที่ผ่านมา
และเลือกโซนเวลา จากนั้นกดปุ่ม ถัดไป

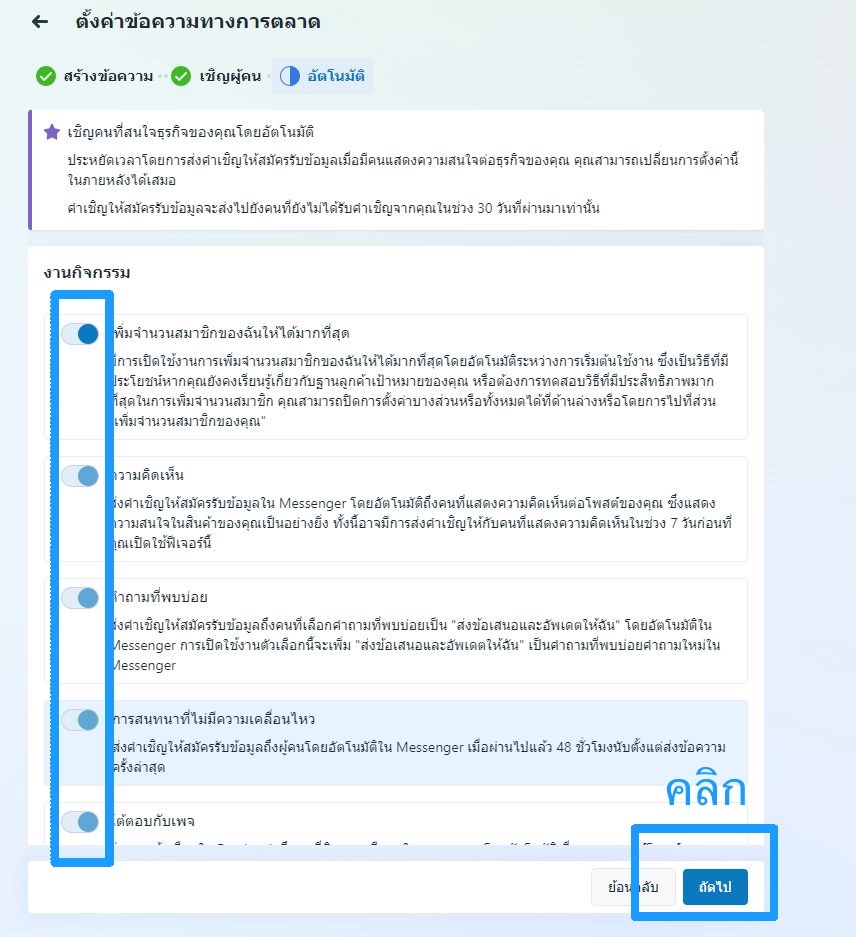
4. การตั้งค่าข้อความทางการตลาด เปิดอัตโนมัติ โดยสามารถเลือกได้ว่าจะส่งคำ เชิญ
อัตโนมัติเพื่อให้ลูกค้ากดรับคำ เชิญจากเราได้ในกรณีไหนบ้าง จากนั้นกด เสร็จสิ้น

5. หลังการสร้างระบบคำ เชิญไปยังลูกค้าของเราในกล่องข้อความ จะขึ้นหน้าต่างที่ภาพรวม
มี 3 หัวข้อให้เลือก

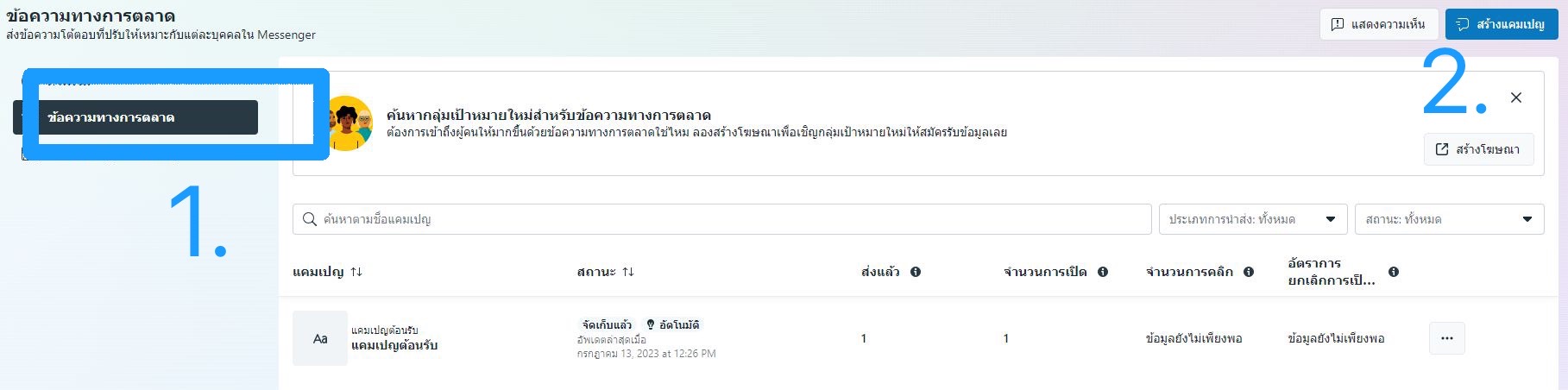
6. คลิก เมนูข้อความทางการตลาด
จากนั้น กดสร้างแคมเปญ

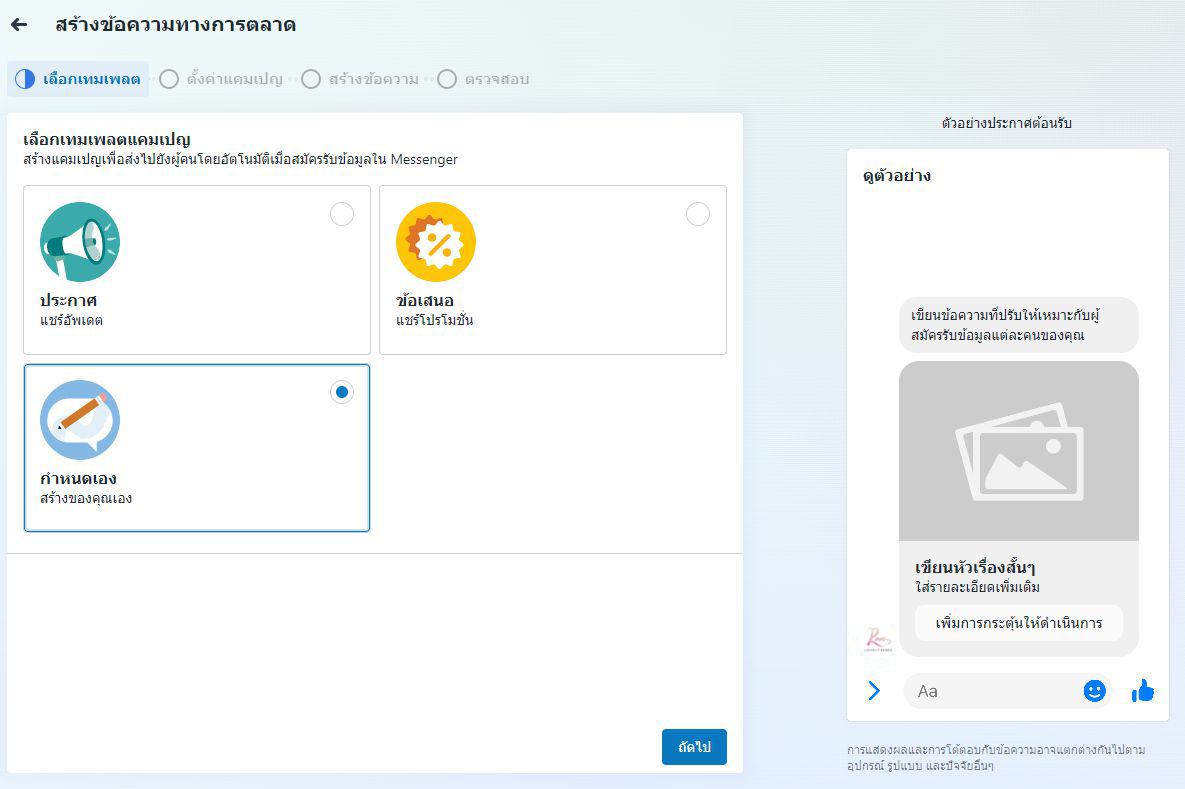
7. ตัวอย่างการสร้าง broadcast
เลือกเทมเพลตที่ต้องการ

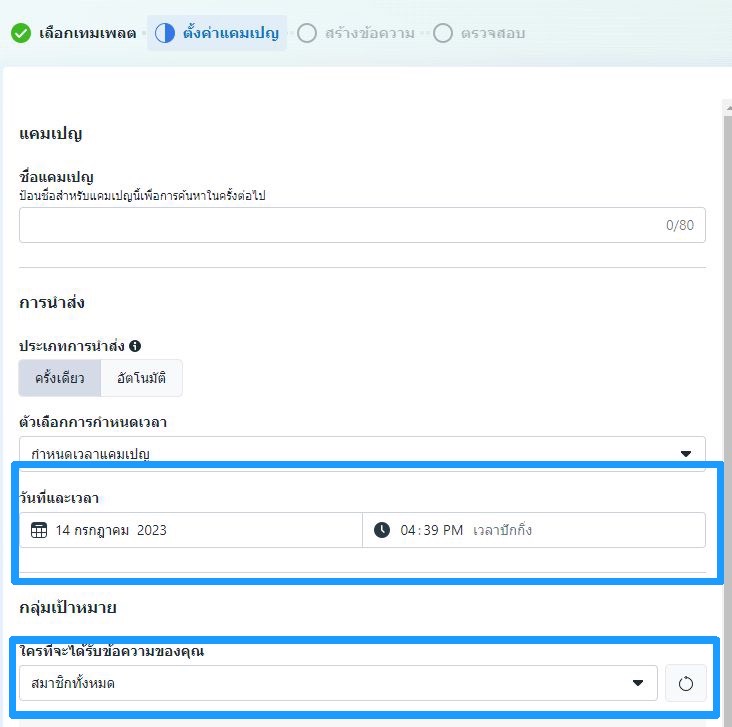
จากนั้น ตั้งชื่อ แคมเปญ
– เลือกประเภทการนำส่ง
– เลือกเวลาที่ต้องการ
และในช่องกลุ่มเป้าหมาย เลือก สมาชิกทั้งหมด

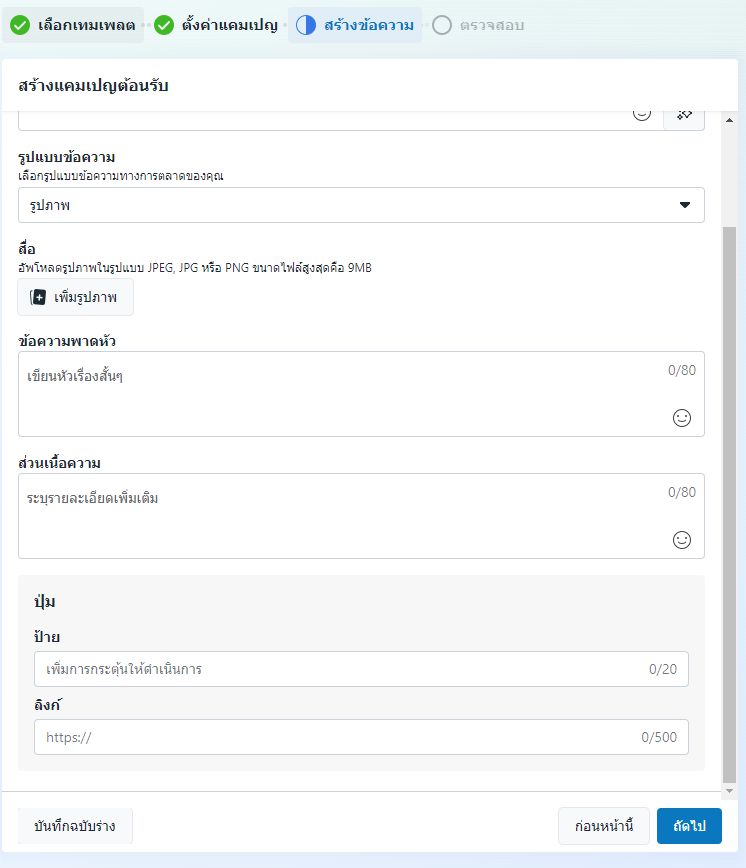
8. ในแถบสร้างข้อความ
สร้างแคมเปญต้อนรับ
– อัพโหลดรูปภาพ
– กรอกข้อความพาดหัส ไม่เกิน 80 ตัวอักษร
– กรอกรายละเอียดส่วนเนื้อความ ไม่เกิน 80 ตัวอักษร
– กำหนดปุ่มที่ต้องการ
– ใส่ลิงก์ที่ต้องการ
– ตรวจสอบความถูกต้องของข้อมูล จากนั้นกด ถัดไป

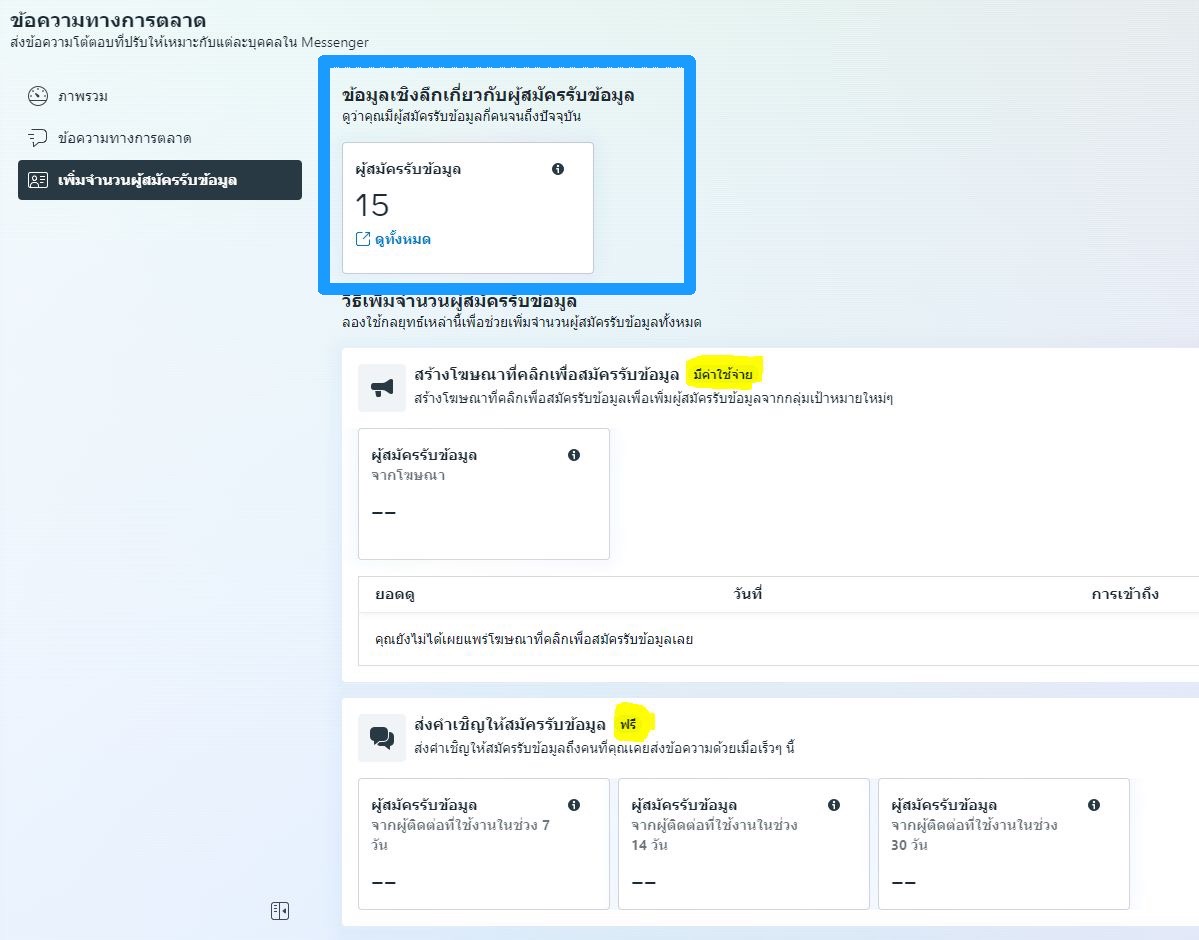
9. เพิ่มจำนวนผู้สมัครรับข้อมูล
สามารถดูเพิ่มเติมได้ว่าผู้ติดต่อที่กดรับสมัครข้อมูลจากเรานั้นมีใครบ้าง (สามารถดูได้ในข้อ 10)
ในส่วนของการสร้างโฆษณาที่คลิกเพื่อสมัครรับข้อมูล (มีค่าใช้จ่าย) สามารถสร้างให้คนคลิกเพื่อสมัครรับข้อมูลรายวัน/รายสัปดาห์ได้ด้วย
และในส้วนของการส่งคำเชิญให้สมัครรับข้อมูลนั้น สามารถส่งได้ฟรี ไม่มีค่าใช้จ่าย

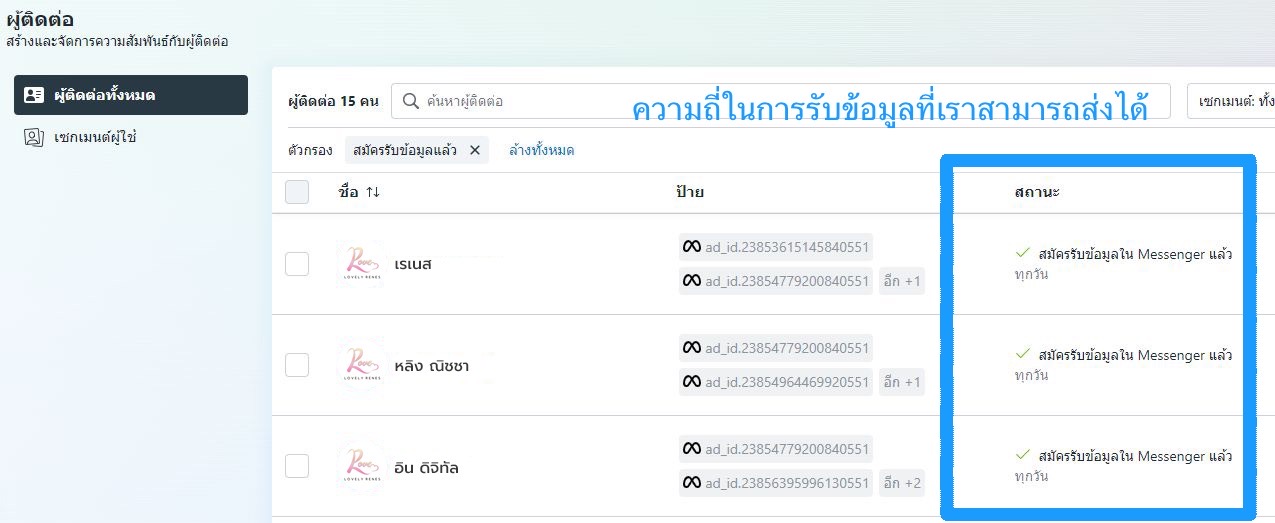
10. ในหน้าผู้ติดต่อ จะแสดงให้เห็นชื่อลูกค้าที่สมัครรับข้อมูล และจะมีป้าย ad_id แสดงให้เห็นว่าลูกค้ามาจากช่องทางไหน/หรือมาจากโฆษณาตัวใด ส่วนในช่องสถานะ จะแสดงความถี่ในการรับข้อมูลที่เราสามารถส่งข้อความบรอดแคสต์ (broadcast)ให้ลูกค้าได้

เกาะติดข่าวสารการตลาดออนไลน์ เทคนิคการโปรโมทโฆษณากับอาจารย์หลิง ติดต่อเรียนการตลาดออนไลน์ Digital Marketing กับอาจารย์หลิงทางไลน์ไอดี @ajlink ติดตามบน Facebook Fanpage : AJLink
Continue reading at https://www.ajlink.net/blogger/vat-facebook/ | AjLink
